Визуальный скальпель
Перед вами — отрывок из книги известного нью-йоркского дизайнера преподавателя и консультанта Тимоти Самара «Эволюция дизайна. От теории к практике», вышедшей недавно в русском переводе под брендом «Книжки с кАRTинками». Когда о фундаментальных основах визуальной коммуникации пишет дизайнер, креатив начинает казаться точной наукой.
Графический дизайнер «впитывает» вербальные концепции и облекает их в форму, а получившуюся форму организует в осязаемый физический объект, который можно рассмотреть и потрогать. Качество же этого объекта зависит от мастерства дизайнера, его или ее умения овладеть очень специфическими приемами и знания визуальных эффектов, которые можно задействовать в работе. А эффектов чрезвычайно много — целый набор форм, цветов, различных изображений и тонкостей восприятия, оптических эффектов и т.д. — одним словом, есть из чего выбирать.
Мы предлагаем вам детальный анализ того, как дизайнеры успешно работают с базовыми «ингредиентами», выстраивают из них мощные визуальные коммуникации, а не просто компилируют отдельные части. Дизайн можно сравнить с вкусным рагу: конечно, мясо, морковь, картофель, соль, перец и подливка хороши сами по себе, но если смешать их в правильной пропорции, получится особенное, ни на что не похожее блюдо. Дизайнер сродни хорошему повару. Он знает вкус ингредиентов и, что важнее, можно ли эти ингредиенты смешивать и что получится в результате.
Основные визуальные элементы графического дизайна: форма и пространство, цвет, типографика, изображение и композиция макета.
Форма и пространство
Весь графический дизайн, все процессы создания образов вне зависимости от целей и средств, строятся на манипуляциях с формой.
«Форма» является материалом: фигуры, линии, текстуры, слова и картинки. Для идентификации объектов наш мозг использует их формы; форма — это смысловое сообщение. Попытка создать максимально красивую форму для конкретного сообщения и отличает дизайн от простого вываливания вороха разномастного материала перед аудиторией с посылом «пускай сами разбираются».
В зависимости от контекста, у слова «красивый» много значений. Агрессивная, резкая иллюстрация в стиле коллажа является красивой; толстый неуклюжий шрифт тоже красивый; все грубые, не выхолощенные образы можно назвать красивыми. «Красивый» в описательном смысле, скорее, можно заменить термином «решительный», т.е. каждая форма уверенна, намеренна и используется в этом дизайне с определенной целью.
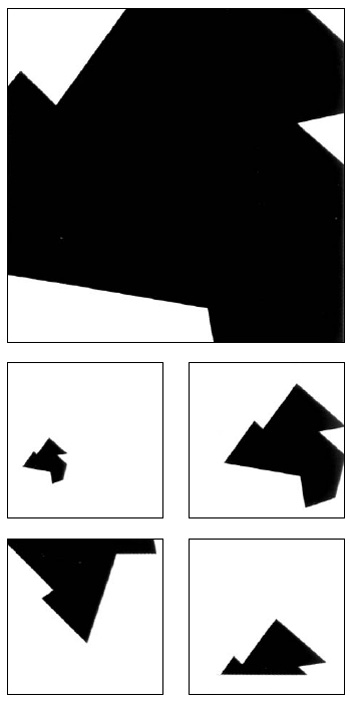
Форма считается позитивным элементом или объектом. Пространство считается негативным — это «фон», на котором форма становится «фигурой». Взаимоотношения формы и пространства, или фона и фигуры, можно охарактеризовать как взаимозависимые и дополняющие друг друга; невозможно поменять что-то одно, не изменив одновременно другое. Противостояние фигуры и фона создает визуальную активность и иллюзию трехмерности, которые воспринимаются зрителем.

Форма, или «фигура», считается позитивным элементом, или «материалом», а пространство, или «фон», которым она окружена — негативным. И пространство, и форма взаимозависимы — невозможно поменять что-то одно, не изменив другого. Динамичные отношения между позитивным и негативными есть краеугольный камень хорошей композиции. В данном случае простое изменение местоположения и размера элемента формы меняет градус активности внутри пространства. В последнем примере уже кажется, что позитивное и негативное поменялись местами; такое состояние называется «реверс фигуры и фона».
Эти качества чрезвычайно коммуникативны. Продуманные взаимоотношения фона и фигуры — первый шаг в создании простого, «надсмыслового» сообщения, которое зритель воспринимает еще до того, как рассмотрит изображение и прочтет текст. Именно поэтому организация взаимоотношений фигуры и фона является одним из важнейших визуальных аспектов — ведь это взаимоотношение влияет на все аспекты дизайна, начиная от общего эмоционального отклика и заканчивая информационной иерархией.
Решительность и «совершенство» композиции создают четкое, доступное визуальное сообщение. А чтобы композиция стала решительной и усовершенствованной, дизайнер должен четко понимать, какой смысл имеет конкретная форма, что она делает в пространстве и какой эффект на зрителя окажет получившаяся комбинация форм. Конечно, это выведет на сцену следующее понятие — «четкость», которая объясняет, насколько композиция и задействованные в ней формы доступны для понимания.
Часть этого понимания зависит от того, насколько совершенны используемые формы, а часть — от того, насколько «решительны» отношения между формами и пространством, и насколько они намеренны и неоспоримы. Форма или пространственные отношения могут быть названы решительными, если исключается двоякое толкование, т.е. данная форма означает именно это, а не что-то другое. Например, вот эта форма больше или меньше по размеру, чем соседняя, или они одинаковые? Если на подобный вопрос можно быстро ответить и ответ не вызывает споров — «та, что слева, больше», тогда формальные, или пространственные, отношения считаются решительными.

Hesse Design: Дюссельдорф, Германия
На этом плакате легко прослеживается комплексное взаимодействие между позитивными элементами и между элементами и форматом. Обратите внимание на вариативность форм и размеров пространств между формами, а также на разницу во взаимоотношениях между формами и краями формата.
Категории формы
Существует несколько видов базовой формы, и каждый вид выполняет определенную роль — вернее сказать, глаз и мозг воспринимают каждый вид формы так, как будто он имеет свою собственную идентификацию, делает что-то, отличное от других видов формы. Основные виды формы — точка, линия и плоскость. Из них линию и плоскость так же можно назвать геометрическими и органическими; плоскость может быть плоской, текстурной или казаться трехмерной, имеющей объем или массу.
Точку можно определить как «пункт» сфокусированного внимания; точка одновременно сжимается внутрь и расправляется наружу. При всей кажущейся простоте, точка — сложный объект, основополагающий строительный элемент для всех других форм. Любая форма или масса с распознаваемым центром — квадрат, трапеция, треугольник, шарик — точка, независимо от их размера.
Основной характеристикой линии является ее соединительная способность — она объединяет области внутри композиции. Это соединение может быть невидимым — эффект «притяжения» пространства между двумя точками, а может приобрести и вполне материальный вид конкретного объекта, путешествующего от точки начала к точке конца.
От точки линию отличает такое свойство, как протяженность, которое является одновременно и движением, и направлением движения; линия внутренне скорее динамична, чем статична. Точки создают «точку фокуса», задача же линий иная: они разделяют пространства, соединяют пространства и объекты, создают защитные барьеры, огораживают или сдерживают, перекрещиваются.
Плоскость — это всего лишь большая точка, «разросшаяся» в своем формате до такого размера, что ее внешние контуры становятся важным атрибутом, привлекающим внимание: они, например, могут быть угловатыми или, наоборот, округлыми. Когда плоскость теряет «точечные» характеристики, она приобретает некоторую массу или вес, даже если оптически все равно остается плоской.
Существуют две основные категории форм, каждой из которых присущи специфические формальные и коммуникативные характеристики, оказывающие немедленный эффект на смысловое сообщение: геометрические формы и органические формы. Форма считается геометрической по природе, если ее контуры упорядочены, т.е. ее внешние размеры в разных направлениях математически сходны, и, очень обобщенно, если она выглядит угловатой или имеет четкие контуры.
Это очень древнее, в течение многих тысячелетий укоренившееся представление, что все несимметричное, мягкое или текстурное — органическое, порожденное живой природой.
Такая характеристика поверхности, как активность, помогает дифференцировать формы подобно идентифицируемому контуру самой формы. Существует две базовые категории активности поверхности: текстура и шаблон. Термин «текстура» применим к поверхностям с неравномерной активностью без очевидных повторений. Благодаря внутренней произвольности текстура чаще всего воспринимается как органический, или природный, прием. «Шаблон» же считается геометрической характеристикой — это специфический вид текстуры, в которой компоненты расположены согласно узнаваемой и повторяемой структуре, например, сетке из точек. Наличие планомерной структуры внутри шаблона подразумевает, что шаблон — это нечто неорганическое, математическое, механическое, синтетическое или произведенное в массовом масштабе.

Studio Pip & Company: Мельбурн, Австралия
Эта реклама — исследование линейного ритма. Палки и инструменты, хотя вполне идентифицируемы, в композиционном плане являются просто линиями. Некоторые идеально вертикальные, прочие — застывшие. Дизайнер тщательно продумал расположение каждого элемента в плане вертикального положения по оси «сверху-вниз», а индивидуальная форма каждого элемента ведет взгляд поперек страницы, «сквозь» объекты.
Композиция: разбиение и активация пространства
Пространство приобретает смысл и значение в тот самый момент, когда в нем появляется форма. Каждый вновь появившийся элемент усложняет композицию и создает новые формы пространства, видоизменяет их, укладывая вокруг остальных форм подобно кубикам головоломки. Количественное соотношение позитивного и негативного пространства может быть в целом статичным или в целом динамичным.
Поскольку плоскость изображения — это изначально плоская среда, объем и движение в ней могут существовать только в виде иллюзии, поэтому дизайнеру приходится вести постоянную борьбу со стремлением двухмерной формы вернуться к статичности.
Пространства внутри композиции в большинстве случаев кажутся статичными — находящимися в состоянии покоя или инерции. Меняя интервалы между формами или между элементами и краями формата, можно привнести в композицию изрядную долю динамизма. Чем контрастнее интервалы, тем быстрее движение глаза.
В композиционном формате дизайнер может располагать формы несколькими способами. Идентификационные черты выбранных форм уже начинают генерировать смысловое сообщение для зрителя, а расположение форм внутри формата, возникшие между ними пространства и взаимоотношения друг с другом создают свои собственные, дополнительные сообщения. Кроме бокового расположения рядом друг с другом, дизайнер может разместить формы так, словно они находятся в трехмерном пространстве, т.е. выдвигая их на передний план, отодвигая на задний или располагая где-то посередине. Кинетическое движение создается такими приемами, как наложение, кадрирование и ротация элементов. Элементы, воспринимаемые нами как занимающие масштабное пространство, часто кажутся движущимися — приближающимися или удаляющимися. Но если рядом со статичной формой, например горизонтальной линией, расположить более активную форму, например, диагональную линию, то, как ни странно, по сравнению друг с другом, одна линия будет восприниматься как статичная, а другая — как движущаяся. Изменение интервала между элементами так же склоняет к сравнению и наводит на мысль, что изменение интервала связано с движением элементов. Степень движения, созданного наложением, кадрированием или ритмичным пространственным разделением, приводит к варьированию степени энергичности или спокойствия композиции; это сообщение так же требует неусыпного контроля со стороны дизайнера.

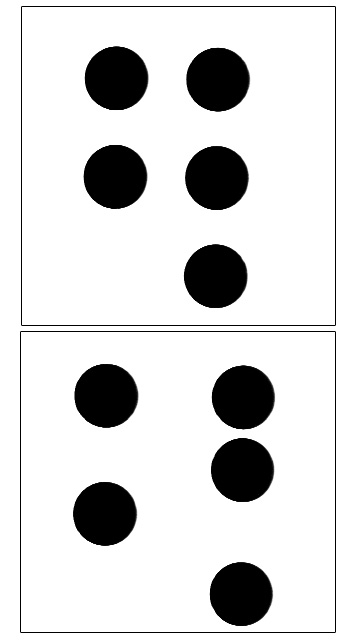
Входя в пространство, форма меняет его. Разбивка пространства оказывает мгновенный эффект на общее впечатление от композиции просто потому, что сразу же меняется степень оптической активности и контраста между областями композиции. В первом примере показано статичное расположение форм с одинаковым пространственным интервалом. Во втором примере уже чувствуется напряженность и открытость композиции — таков эффект изменения пространственных интервалов. В процесс вовлечены все пространства внутри композиции и, таким образом, они считаются «активированными». Существуют несколько стратегий организации форм в пространстве. Каждая по-своему выстаивает степень пространственной активности и организацию внутри композиции, а соответственно, и ее смысл.
Симметрия и асимметрия
Можно минимизировать возможность возникновения симметричной композиции, если создать максимально различные пропорции вокруг и между элементами композиции. Симметрия — это построение композиции вокруг центральной оси формата (горизонтальной или вертикальной); так же и формы могут быть организованы вокруг центральных осей друг друга. Говоря «симметричное расположение», мы имеем в виду, что возникает некоторое количество одинаковых пространств вокруг форм — или контуров форм вокруг оси, что приводит к тому, что все формы становятся статичными, т.е. приходят в состоянии покоя.
Асимметрия же провоцирует более живой интерес: мозгу уже требуется усилие, чтобы разобраться в разнице интервалов и пропорций, он стимулирует глаз, и глаз движется быстрее. С точки зрения коммуникации, асимметричная организация элементов способствует лучшей дифференциации, каталогизации и последующему запоминанию содержания, поскольку необходимость пристального исследования пространственных различий «привязывает» зрителя к содержанию, помогает его распознать и упорядочить. Содержание все время разное, оно постоянно меняется; асимметрия позволяет дизайнеру быть гибче, учитывать пространственные запросы содержания и создавать визуальные взаимоотношения элементов, основываясь на их пространственных характеристиках.

Studio Pip & Company: Мельбурн, Австралия
Различные элементы этой композиции слаженно работают, активируя друг друга. Скрепка, нарушившая целостность черного прямоугольника, наклонное наложенное изображение создают контраст сильным диагональным линиям фотографии, а белый вопросительный знак поверх всей композиции сразу привлекает внимание и демонстрирует мастерство и уверенность дизайнера.
Активация пространства
Во время составления в некоем пространстве композиции из форм, часть пространства может «отколоться» от других его частей. Этот сегмент может быть отделен физически, например, закрыт большим элементом, пересекающим формат от одного края к другому; или отделение может быть оптическим, например, в результате особого выравнивания элементов, которое препятствует глазу пройти мимо себя в отделенную часть пространства. Сгруппировав активные комбинации форм в одной части формата, например, для фокуса, вы можете получить пустые или изолированные от «общей» активности пространства. Подобные пространства называют инертными или неактивными.
Инертное или неактивное пространство притягивает к себе внимание именно по этой причине — оно «не общается» с другими пространствами композиции. Активировать это пространство — значит, заставить его вступить в диалог с остальными пространствами композиции.
Композиционный контраст
Создание областей с разным присутствием или качеством форм и пространств, т.е. контрастных друг другу, — такая же неотъемлемая часть дизайна, как и продуманная, динамичная композиция. Термин «контраст» применим не только к особым взаимоотношениям (светлое противопоставляется темному, изгиб — углу, а динамичное — статичному), но и к разнице во взаимоотношениях форм, пространств и формата. Слияние нескольких различных видов контраста иногда называют «напряжением».
Композиция с сильным контрастом между круглыми и острыми, угловатыми формами в одной ее части, которым противопоставлена другая часть, в которой все формы угловаты, создает сильное напряжение по угловатости. А композиция, в которой противопоставляются области с плотным активным ритмом линий областям более открытым и спокойным, считается напряженной по ритму.
Мы верим в то, что видим
И каков же результат всех этих сложных взаимоотношений между формой и пространством? На самом важном уровне этим результатом является смысл. Абстрактные формы имеют смысл, потому что заметно отличаются друг от друга, будь то линия, точка или плоскость (и, в частности, какая именно это плоскость).
Существует несколько стратегий, как создать сравнение нескольких групп форм или частей внутри одной группы. Степень различия элементов может быть едва уловимой или бросающейся в глаза, и дизайнер, неуловимо изолируя одну группу и преувеличивая разницу между другими, способен привнести разный уровень значимости и смысла. Поскольку даже крошечное изменение формы воспринимается мозгом достаточно легко, каждую группу можно жестко контролировать. Дифференцируя элементы группы, дизайнер создает фокус «для размышления», поскольку помогает зрителю различить разные группы элементов и сравнить их между собой. Это сравнение вызывает ряд вопросов: «Какова природа каждой группы? Чем они отличаются? Что означает эта разница? Делает ли эта разница одну группу важнее другой?»
Формы приобретают новый смысл, когда они: участвуют в пространственных взаимодействиях; соучаствуют или противопоставляются по характеристикам массы или текстуры; когда они создают новые взаимоотношения благодаря таким характеристикам, как вращение, единичность или повторяемость, выравнивание, группирование или разъединение друг от друга. Каждое состояние показывает зрителю знакомую форму с другой стороны, добавляет какой-то новый смысл.
Об авторе
Тимоти Самара — графический дизайнер, живет и работает в Нью-Йорк Сити: преподает, пишет книги, читает лекции, консультирует в STIM Visual Communication.
Семнадцать лет посвятил брэндингу и информационному дизайну, в рамках которого участвовал в самых разных проектах: печать, упаковка, среда, дизайн интерфейса для пользователей и анимация. Он работал главным арт-директором в компании Ruder Finn Design — крупнейшей PR-компании в Нью-Йорке, арт-директором в Pettistudio, небольшой много дисциплинарной дизайнерской фирме; до того, как переехать в Нью-Йорк, Самара исполнял обязанности директора департамента Physiologic в северном пригороде Нью-Йорка. В 1990 году окончил Университет гуманитарных наук в Филадельфии.
В данный момент мистер Самара преподает в School of Visual Arts, NYU, Parson School of Design, Purchase College и Parson School of Design и до текущего момента опубликовал пять книг, все напечатанные издательством РИП-холдинг/Rockport Publishers: «Создавая и ломая сетку», «Типографика цвета. Практикум», «Дизайн публикаций. Практикум» и недавно изданная «Структура дизайна. Стильное руководство».
Мистер Самара живет в соседнем с Бруклином Вилльямсбурге — через реку от Манхэттена.




